Hexo + Github Pages建站指北
最近搭建自己的博客站时踩了不少坑,故此记录整个建站过程,以供自己查阅,同时供大家参考。

官方文档
首先给大家贴出Hexo官方文档,该文档里有比较详细的Hexo指南,感兴趣的朋友可以直接参照官方指南。
安装前环境检查
我的系统环境:Win10
在安装Hexo之前,需要先安装以下两个应用程序:
- Node.js(版本需不低于 10.13, 建议直接在官网上安装LTS版本, 熟悉Node.js 的朋友可以使用nvs或nvm)
- Git(程序猿必备软件之一,直接上官网安装最新版本,如果网站无法访问,可以访问淘宝镜像)
在以上两个应用程序安装完毕后,我们在cmd中使用以下命令检查安装情况:
1 | node -v |
如果两个命令均正确显示版本,则证明安装成功。
Hexo的安装
接下来,我们进行Hexo的安装。在cmd中键入以下命令:
1 | npm install -g hexo-cli |
稍等片刻后,我们使用以下命令检查Hexo的安装情况:
1 | hexo -v |
如果该命令正确显示版本号,则证明Hexo安装成功,接下来就可以愉快地进行Hexo的配置啦!
Hexo配置初始化
在Hexo安装完成后,我们需要对Hexo进行初始化配置。进入自己想要放置博客的目录,并执行以下命令:
1 | hexo init <folder> |
Hexo会在该目录下生成<folder>文件夹,且该文件夹目录如下所示:
1 | . |
GitHub配置
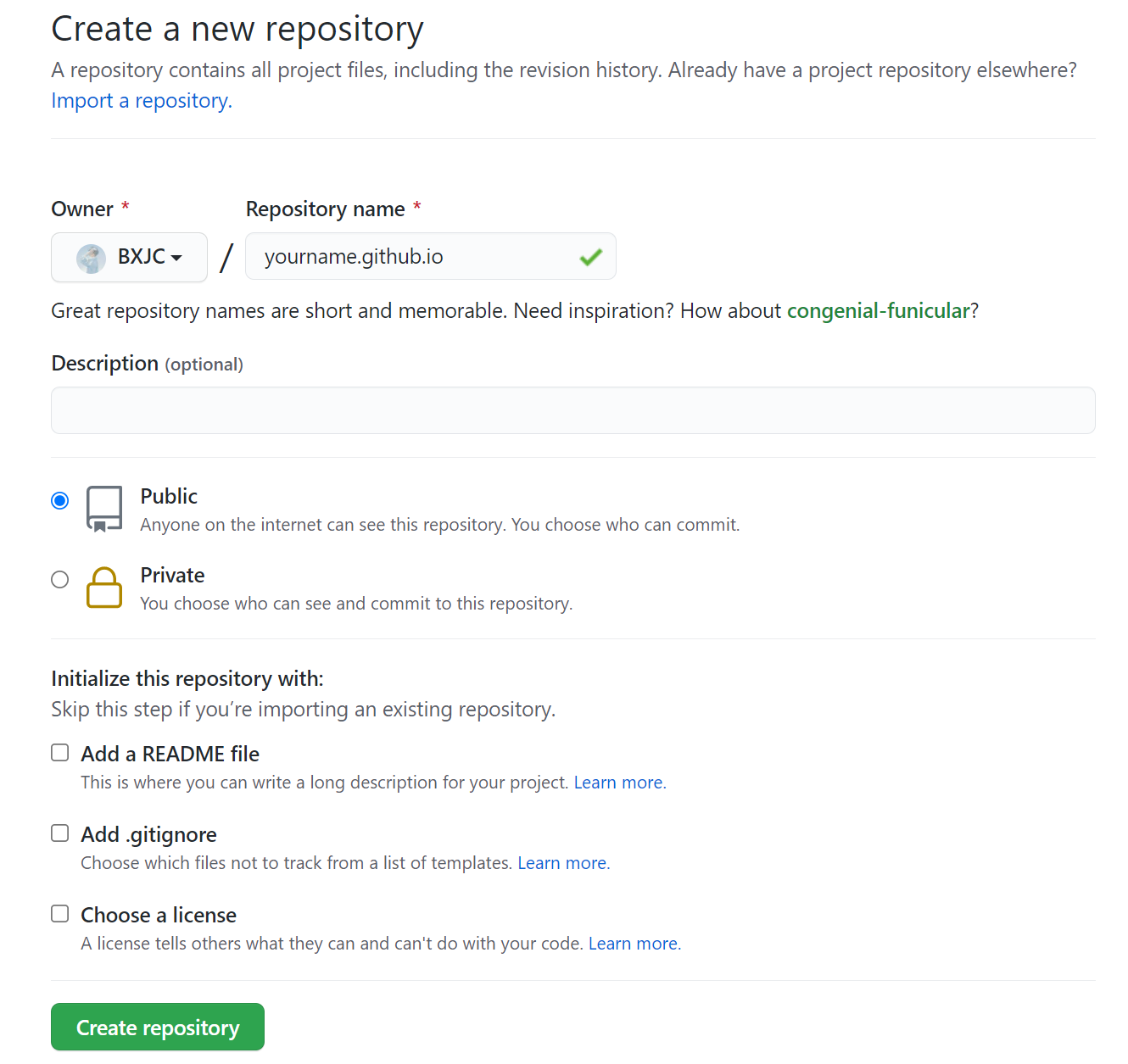
首先登录GitHub,选择新建repo。
注意,repo的名字需要严格遵守yourname.github.io,否则无效,后续配置可参照下图进行。

repo新建完毕后,我们回到Git Bash内,配置Git相关信息。
1 | git config --global user.name "yourname" |
接着,我们创建SSH key来连接GitHub。
1 | ssh-keygen -t rsa -C "youremail@example.com" |
连续敲击三次回车,得到新的ssh key。
键入以下命令复制刚刚生成的公钥。
1 | clip < ~/.ssh/id_rsa.pub |
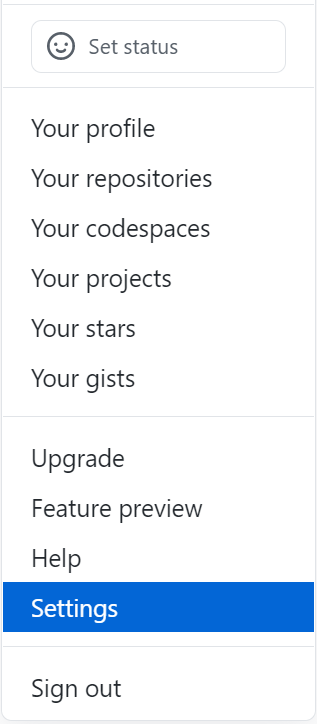
在GitHub中点击自己的头像,并选择Settings。


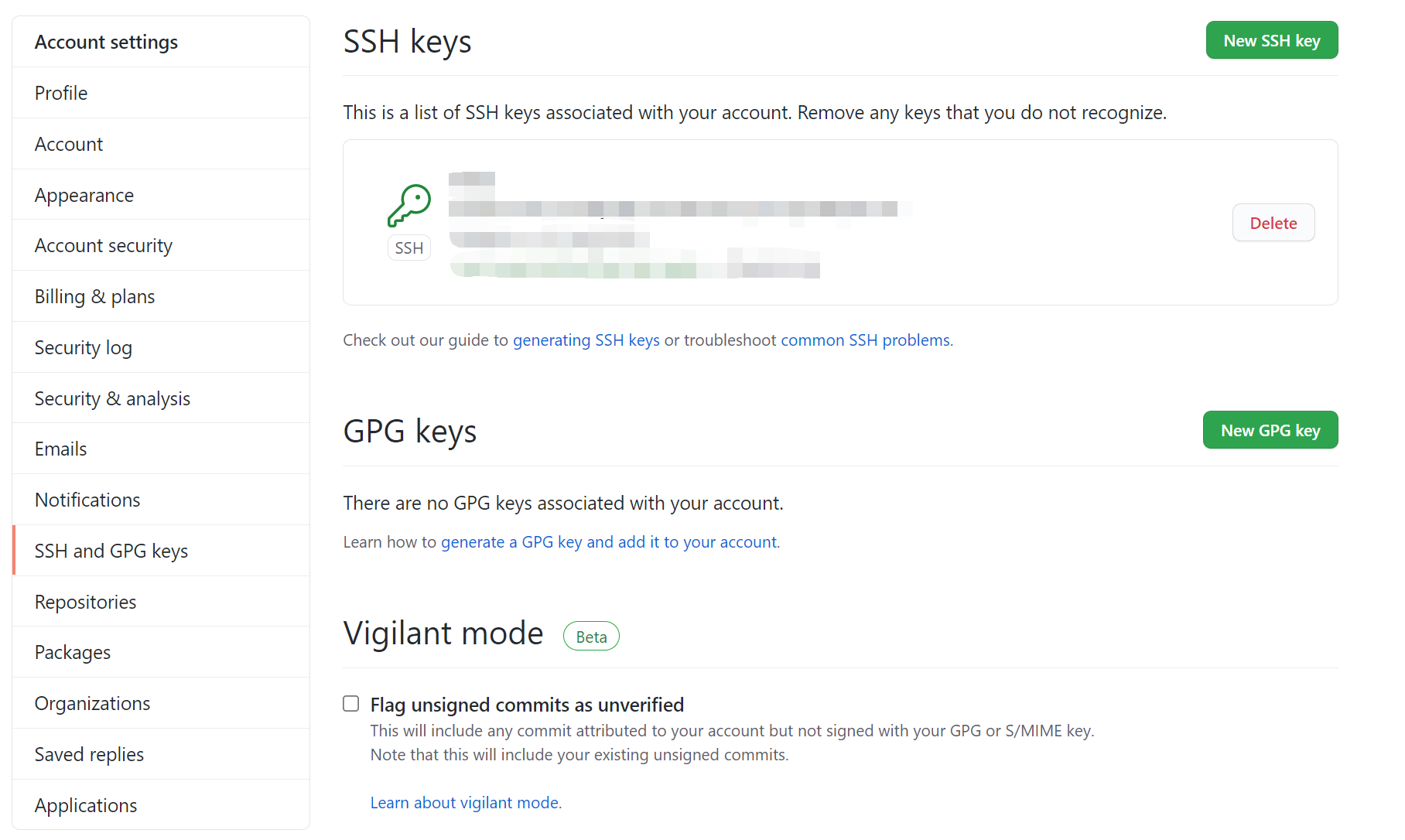
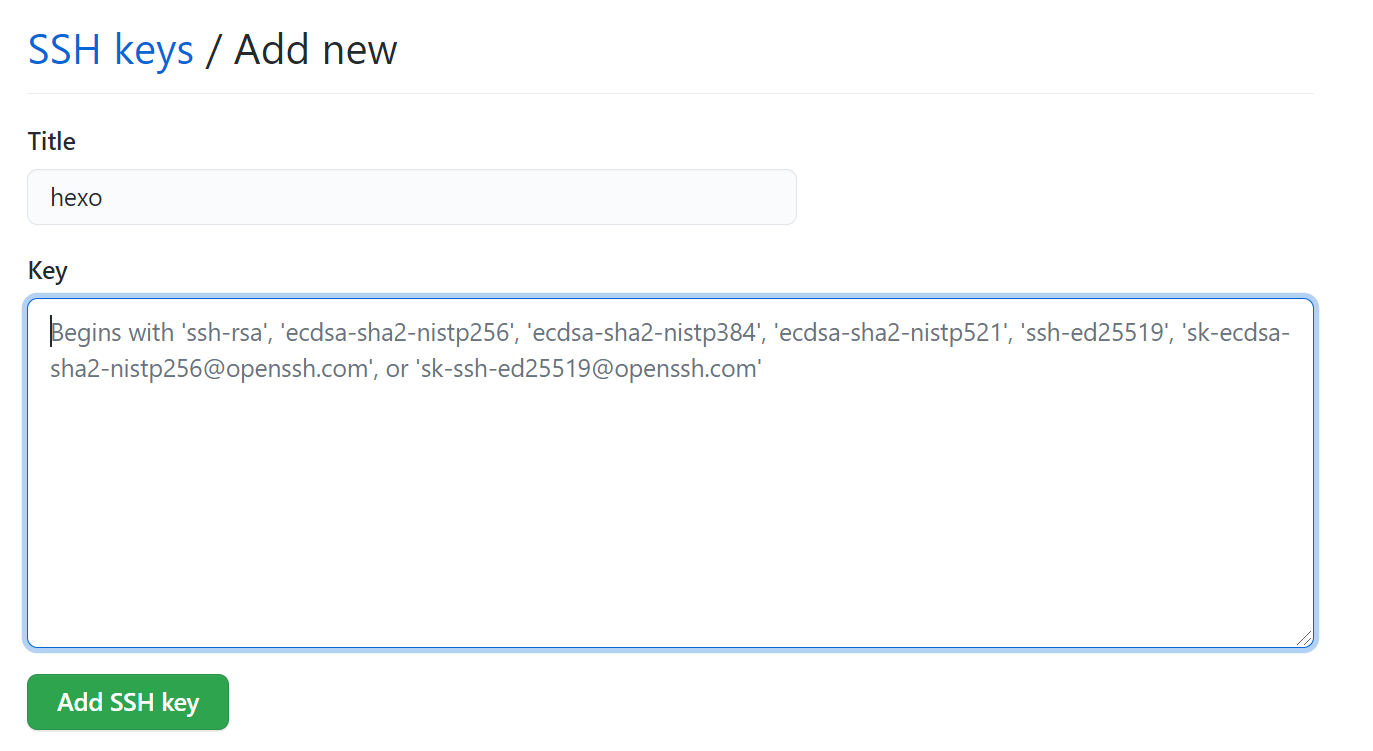
选择new SSH key,并输入title和刚刚复制的key。

接着,我们在Git Bash中键入 ssh -T git@github.com 来验证是否连接成功。

至此,我们的GitHub连接已经配置成功啦!!
Hexo本地测试与远程部署
回到Git Bash,我们键入以下命令进行本地的调试。
1 | hexo clean |
接着,在浏览器地址栏中输入 localhost:4000 即可在本地看见自己的博客站啦!
hexo 远程部署
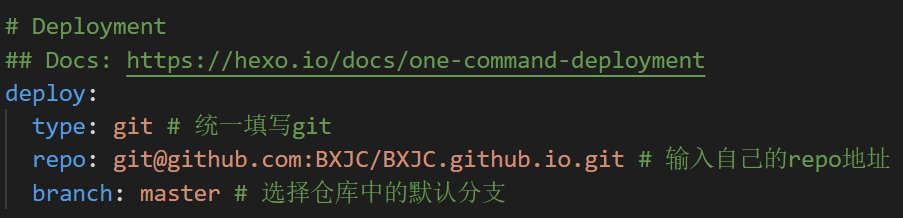
本地调试成功后,我们需要在站点配置文件 _config.yml 中配置自己的仓库信息。
在站点配置文件中查找 deploy,并进行如下配置:

配置完成后,在Git Bash中键入以下命令即可完成博客站的远程部署:
1 | hexo clean |
等待几分钟后,在浏览器地址中输入 yourname.github.io即可访问到自己的博客站主页!
结语
至此,我们已经成功使用Hexo + GitHub Pages初始化了自己的博客站。后续本系列会更新Hexo站点基本配置与实用工具指北和Hexo + Next深度美化指北,请大家持续关注!